في هذه التدوينة سوف أشرح المراحل الرئيسية التي يمر بها أي موقع إلكتروني عند بنائه من الصفر، وذلك لغير المتخصصين في المجال، الذين يودون البدء في رحلة بناء موقع إلكتروني جديد.
طبعًا يمكن بناء الموقع من الصفر، أو شراء قالب جاهز والتعديل عليه بما يناسب. وهذا الأمر يعتمد على متطلبات المشروع، فإذا كان المطلوب تصميم فريد، وبخصائص محددة، فمن الأفضل بناء التصميم من الصفر، وإذا كان المطلوب إطلاق الموقع بأسرع وقت ممكن، وبأقل تكلفة.. لتجربة السوق مثلًا، فيمكن حينها شراء قالب / أو سكربت جاهز والتعديل عليه بما يناسب.
على العموم، سيكون الحديث هنا عن خطوات بناء موقع إلكتروني من الصفر وبتصميم مخصص.
1/ تصميم تجربة وواجهة المستخدم (UX & UI Design)

البداية تبدأ من تحليل الموقع، وفهم المشروع بشكل كامل، وذلك للوصول إلى تصميم سهل الإستخدام، تفاعلي، يستطيع المستخدم الوصول لأهدافه بأقصر طريقة ممكنة.
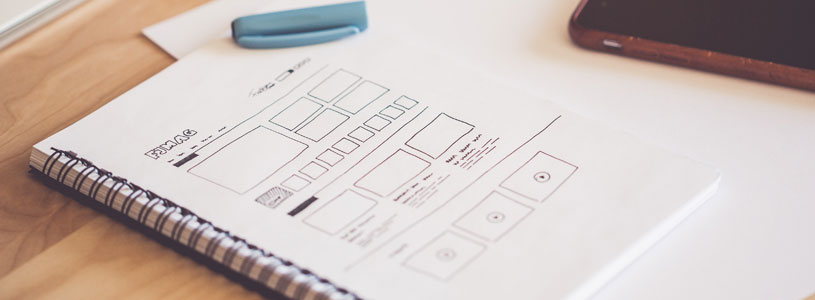
بعد تحليل الموقع يتم رسم مسودات أو مخططات أولية بشكل سريع، وذلك لتجربة عدّة طرق لبناء الواجهة، واستكشاف طرق توزيع عناصر التصميم، وتقسيم الصفحات.. الخ، وذلك للوصول لأفضل نماذج لصفحات الموقع. ثم بعد ذلك يتم بناء الـ Wireframes الخاصة بالموقع، وهي عبارة عن مخططات نهائية، شبيه بالخرائط في التصميم المعماري، فهي ليست مجرد إقتراحات، وإنما مخططات يجب الإتزام بها عند بناء واجهة المستخدم. المخططات تكون بدون أي تفاصيل بصرية، وأحيانًا يتم استخدام الورقة والقلم في بنائها.
ثم بعد ذلك يتم تصميم الواجهة بشكل فعلي على إحدى برامج التصميم. التصميم يشمل الألوان والصور، وكل شيء في التصميم، وهو التصميم النهائي الذي سيظهر عليه الموقع. بالنسبة لبرامج التصميم، ففي السابق كان الفوتوشوب هو المُهيمن على الساحة، لكن حاليًا هنالك خيارات أفضل مثل برنامج Adobe XD، وبرنامج Sketch وغيرهم.
اقرأ ايضًا: تجربتي مع برنامج Adobe XD في تصميم واجهات المواقع
المُخرج النهائي لهذه المرحلة: التصميم النهائي للموقع على هيئة ملفات صورية.
2/ تطوير الواجهة الأمامية (Front-End Development)

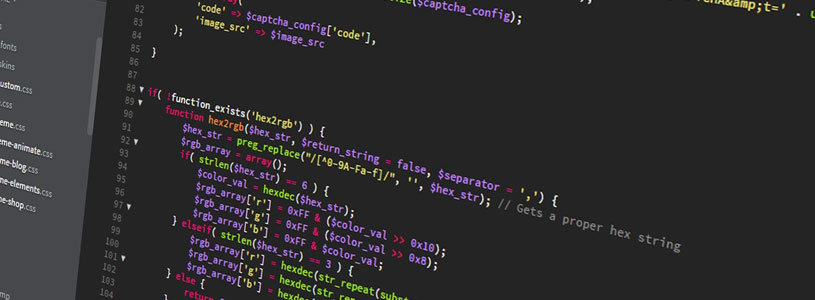
قد يُسمى التكويد أيضًا.. بشكل عام في هذه المرحلة يتم تحويل تصميم الواجهة البصرية إلى أكواد HTML & CSS & JavaScript، تعمل على المتصفح، لكنها جامدة “ستاتيكية”، لا يمكن التفاعل معها. مثلًا لا يمكنك ارسال الرسائل عن طريق نموذج التواصل الموجود في الموقع، أيضًا لا يمكنك التسجيل في الموقع، ولا يحتوي على لوحة تحكم أصلًا.
في هذه المرحلة يجب التركيز على كتابة كود نظيف / مرتب / قابل للتعديل والصيانة في المستقبل، حتى إذا رجعنا لنفس الكود بعد فترة نستطيع الإضافة / التعديل عليه بسهولة. أيضًا يجب الحرص على أن يكون الكود متوافق مع معايير الأرشفة على محركات البحث SEO، حتى يحصل على أفضل فرصة للأرشفة على محركات البحث.
المُخرج النهائي لهذه المرحلة: ملفات HTML & CSS & JavaScript تعمل على المتصفح.
3/ تطوير الواجهة الخلفية (Back-End Development)

بشكل عام في هذه المرحلة، يتم برمجة الموقع من ناحية السيرفر، عن طريق واحدة من لغات السيرفر مثل PHP / Ruby / Node.js.. الخ، وربما يتم استخدام نظام لقواعد البيانات أيضًا. يمكن تشبيه الواجهة الخلفية بعقل الموقع، فهي التي تستقبل الطلبات، وتعالجها ثم ترسلها للواجهة، كذلك. هي التي تحفظ وتسترجع البيانات.
قد يتم بناء الواجهة الخلفية من الصفر، بإحدى لغات البرمجة، مع نظام لإدارة قواعد البيانات، أو يُمكن بناء الموقع على إحدى السكربتات الموجودة حاليًا، مثل ووردبريس / اوبن كارت / ماجنتو.. الخ، على حسب احتياجات المشروع.
أيضًا قد يكون الموقع تعريفي، بدون لوحة تحكم، مجرد موقع متعدد الصفحات يعرض محتوى معين، وهذا لا يحتاج عمل على الواجهة الخلفية، اللهم إلا نموذج التواصل – إن وجد -.
المُخرج النهائي لهذه المرحلة: هذه هي المرحلة الآخيرة، والتي يتم فيها إخراج الموقع بجميع خصائصه، مع لوحة التحكم – إن وجدت -. وهذه المرحلة يمكن الإستغناء عنها عند بناء المواقع التعريفية.
مع التحيّة.