كنتُ أود تقسيم التدوينة إلى تدوينتين منفصلتين، تدوينه خاصة بالمصممين، وتدوينه خاصة بالمطورين.. لكن بسبب التداخل الكبير بين المجالين، فضلتُ الجمع بينهما، على الأقل أفضل من تكرار بعض المواقع في التدوينتين 🙂
حسنًا اليوم مع مجموعة مواقع مفيدة.. والبعض منها ألعاب مسلية خاصة بالمصممين والمطورين!
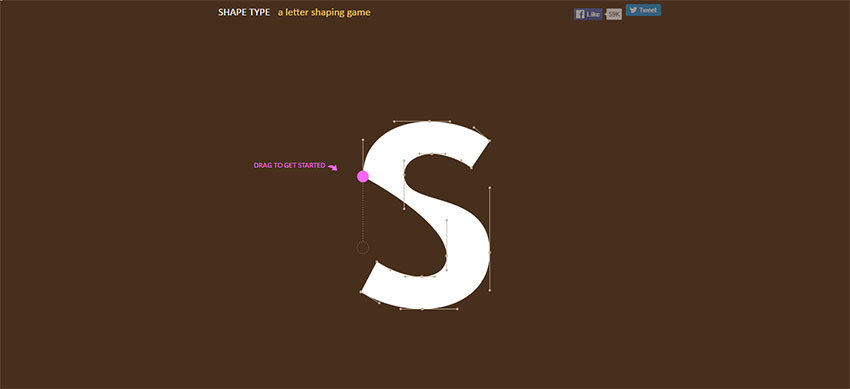
method.ac
يوفر الموقع لعبتين مسليتين للتدرب على أداة البن تول، وهما لعبة The Bézier Game ولعبة Shape Type.. قضاء بعض الوقت في اللعبتين، سيزيد مهاراتك في واحدة من أهم وأقوى الأدوات في برامج التصميم!
اقرأ أيضاً: كمصمم لماذا يجب عليّ إتقان أداة البن تول؟
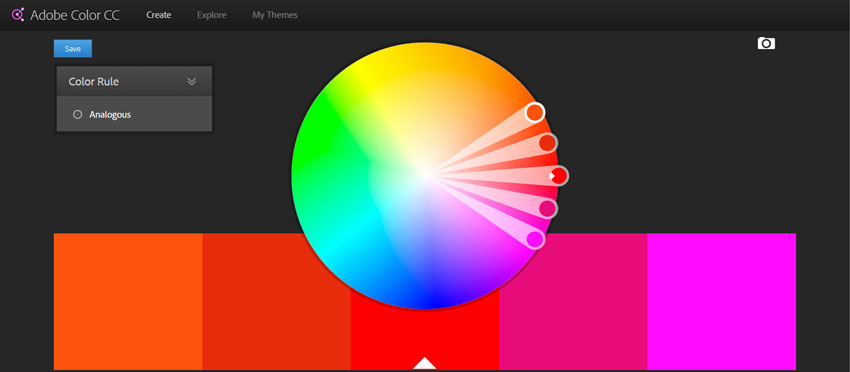
Adobe Color CC
من أقوى الأدوات المساعدة في اختيار الألوان.. حيث يحتوي الموقع على مجموعات ضخمة من الألوان المتناسقة مع بعضها، يمكنك الاطلاع عليها وعلى تقييمات وتعليقات المصممين عليها.. كما يمكنك بناء مجموعتك الخاصة من الألوان.
ملحوظة: مع أن الأداة مفيدة جدًا، لكنها ليست سحرية، فلا يصح الاعتماد عليها بشكل كلي، وبدون فهم وإدراك لنظريات ومبادئ علم الألوان. يمكنك قراءة: #خواطر_مصمم: الألوان.
قد تكون الألوان متناسقة مع بعضها. لكنها قد لا تكون الأنسب لتصميمك.
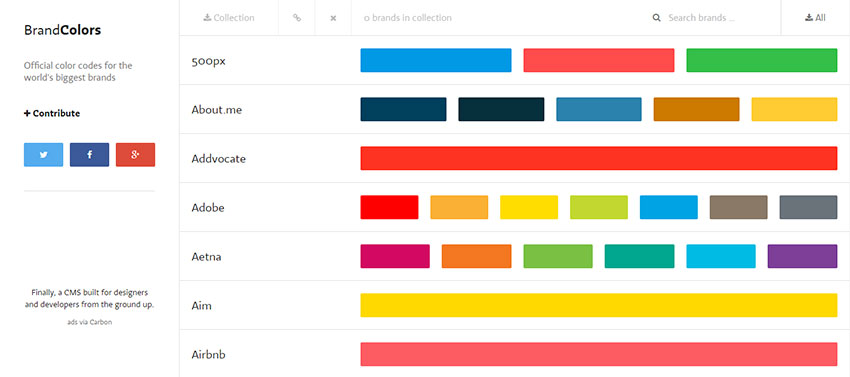
BrandColors
أحيانًا أثناء عملنا على تصميم معين نحتاج لإضافة بعض العناصر من علامات تجارية مشهورة، كأيقونات الشبكات الاجتماعية مثلًا.. حسنًا بدلًا من اختيار درجة لون “عشوائية” أو غير دقيقة يمكنك الاعتماد على هذا الموقع، فهو يوفر لك أكواد الألوان الرسمية لأغلب العلامات التجارية المشهورة حول العالم.
FlatIcon
من أقوى المصادر وأغناها في مجال الأيقونات. وفي الغالب، هو أكثر من كافٍ في هذا الجانب.. كما أن أغلب الأيقونات في الموقع موجودة بصورة “خام”، أي أنها غير ملونة ولا تحتوي على أي تنسيق مسبق.. لذلك يمكنك تنسيقها والتعديل عليها بما يناسب تصميمك.
أيضًا للموقع إضافة رائعة تعمل على الفوتوشوب والأليستريتور، يمكنك عن طريقها تحميل الأيقونات داخل البرنامج مباشرةً. يمكنك الاطلاع عليها من هنا:
http://www.flaticon.com/apps/adobe-extension
Iconfinder
المصدر الثاني للبحث عن الأيقونات. وهي يحتوي أيضًا على مجموعة كبيرة من الأيقونات، وأستعين به أحيانًا.
Pixabay
من أقوى المصادر في مجال الصور.. يحتوي الموقع على مجموعة واسعة ومتنوعة من الصور، تغطي أغلب المجالات.
BitBalloon
منصة رائعة تقدم أسهل طريقة لرفع تصميمك [HTML / CSS / JavaScript] على الإنترنت، وبدون الدخول في تعقيدات التعامل مع الاستضافة، فقط أسحب مجلد التصميم للموقع وسيتم توليد رابط حيّ للتصميم.
مفيد جدًا لعمل مشاهدة حيّة للموقع على الأنترنت بشكل سريع، أو لقياس سرعته، أو لعمل Validation لملفات التصميم، أو أو .. الخ.
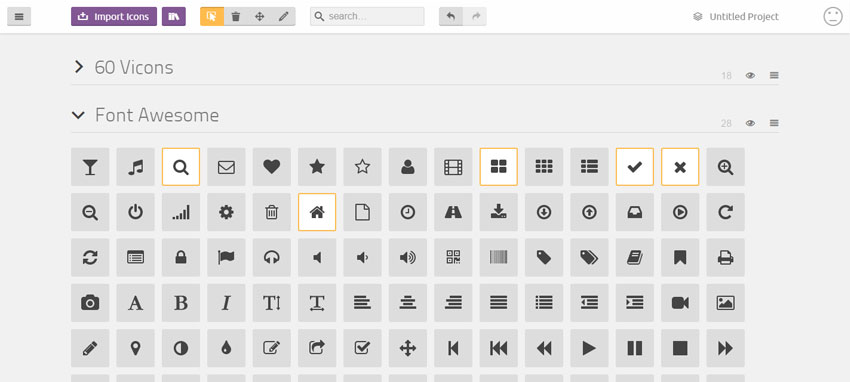
Icomoon / fontello
أنشأ خط الأيقونات الخاص بك، بدلاً من استخدام خط يحتوي على أكثر من 600 ايقونة وبدون الحاجة إليها فعليًا، مما سيضر بأداء موقعك. يمكنك تجميع الأيقونات بصيغة SVG أو تصميمها بنفسك على برنامج الأليستريتور..
يمكنك استخدام أي واحدة من الخدمتين. 🙂
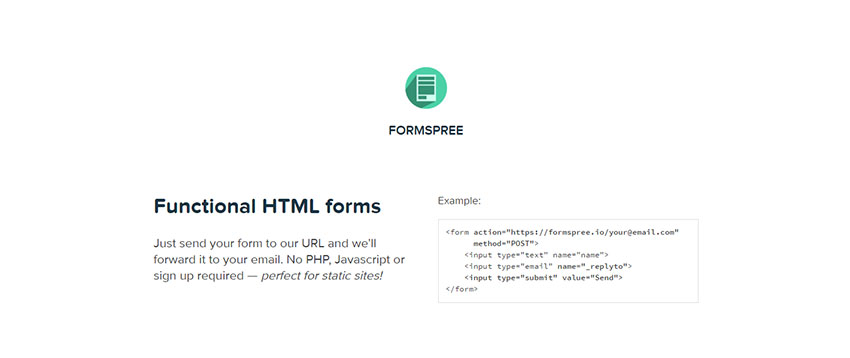
FORMSPREE
خدمة سهلة وآمنة لإنشاء نموذج “الإتصال بنا” في موقعك، مفيدة جدًا خاصة إذا كان الموقع ثابت Static، أو على منصة بلوجر. فلن تحتاج للتعامل مع الـ PHP أو الـ Back end بشكل عام، بل لن تحتاج لمجرد التسجيل في الخدمة، فقط أضف كود الـ HTML لموقعك، وسيتم إضافة نموذج محمي لموقعك.
كما يمكنك استخدام الأجاكس لإرسال الرسائل بدون الحاجة لإعادة تحميل الصفحة، ومع التحكم الكامل في الرسالة التي تُعرض للزائر، سواء أكان أثناء إرسال الرسالة أو بعد إرسالها، أو عند حدوث خطأ ما.
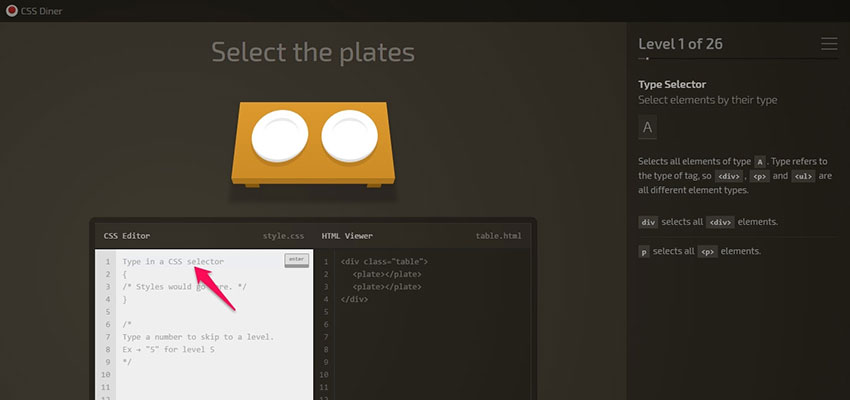
CSS Diner
لعبة جميلة ومسلية من 26 مستوى للتدرب على الـ Selectors في CSS وبطريقة تفاعلية.
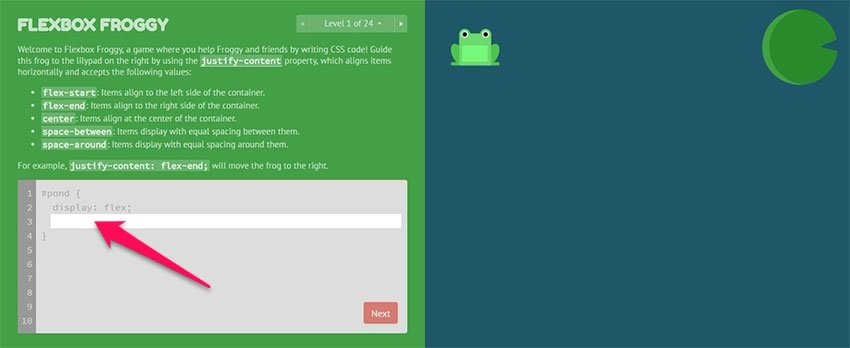
FlexBox Froggy
لعبة أخرى من 24 مستوى للتدرب على خواص الـ FlexBox الرهيبة وبطريقة تفاعلية.. ومسلية!













ممتاز .. شكراً جزيلاً لك 🙂
جميل جدا
مقال رائع شكراً لك 🙂
مقال رائع
دوامم التوفيق ود الحاج
مقال جميل جدا اخي بارك الله فيك هل تسمح لي النقل هنا مع ذكر المصدر بالطبع
http://de-ps.blogspot.com